| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- java
- 데일리코딩
- FilterChain
- 페어프로그래밍
- CSS
- 첫글자대문자
- 부트캠프
- CLI명령어
- 제네릭스
- 알고리즘
- 인텔리제이
- 깃허브
- 백준알고리즘
- 컬렉션프레임워크
- HTML
- 스프링
- 자료구조
- 거듭제곱
- Spring Data JDBC
- spring data jpa
- testing
- Publishing
- 문자열뒤집기
- fibonacci
- 그리디
- 자바
- Spring Security
- 회고
- 계산기만들기
- 백엔드
- Today
- Total
나의 모양
003 | HTML, CSS 본문
🤍 HTML(HyperText Markup Language)
- 태그(tag)들의 집합
- tag: <>로 묶인 HTML의 기본 구성 요소
- Semantic Tag: 각 요소의 역할을 명확하게 규정해주는 것, 직관적인 내용 파악
HTML elements reference - HTML: HyperText Markup Language | MDN
This page lists all the HTML elements, which are created using tags.
developer.mozilla.org
- 열고<(opening tag) 닫고/>(closing tag) 가 한 쌍이지만,
- 닫는 태그가 없을 경우 <input 내용내용 /> 연 태그 맨 마지막에 / 붙여주면 됨(Self-Closing tag)
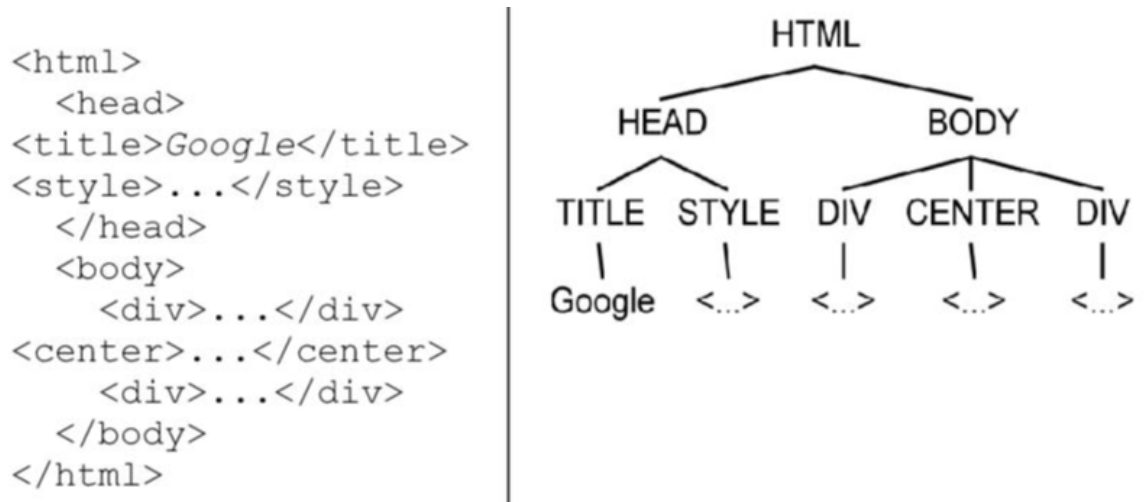
- 트리구조(Tree Structure)

🤷🏻♀️ 비슷한듯 다른, 사용법이 헷갈리는 태그 🎵
- <div> vs <span>
- div: 한 칸 차지
- span: 콘텐츠 크기만큼 공간 차지
- 리스트 태그: <ol>, <ul>, <li> - 중첩 가능
- ul(unordered list) - 순서가 중요하지 않을 때
- ol(ordered list) - 순서가 중요할 때
- li(list item)
- dl(description list) - 사전같이 정의 설명할 때
- dt(description term) - 원하는 단어
- dd(description detail) - dt에 대한 단어 설명
- 입력 폼: <input />, <textarea>, <radiobox>, <checkbox>
- radiobox vs checkbox
- radiobox: 둘 중 하나 선택
- name 속성으로 그룹화해줘야됨 (name 똑같이 쓰기)
- checkbox: 여러개 선택 가능
- radiobox: 둘 중 하나 선택
- radiobox vs checkbox
- <button> vs <a>
- 버튼: onClick 액션 줄 때 사용
- a: anchor의 줄임으로, 다른 페이지로 이동할 때 외사용
- href="url" 속성과 같이 사용
- <img > vs 백그라운드 이미지
- 이미지태그: 이미지가 중요한 요소일 때 html 안에 포함시키는 것이 좋음
- 백그라운드 이미지: 내용과 상관없는 이미지, 단순히 배경만 필요할 경우
- table vs css(grid)
- table: 행 + 열로 데이터가 필요할 때 사용 - 문서 내에서 필요
- css - flex, grid: 아이템을 단순 그리드 형식으로 나타낼 때 사용 - 스타일링
- self-closing tag <태그 내용 />
- <img />, <input />, <hr />, <br /> 등이 있음
- 나는 개인적으로 마크업 할 때 마지막에 /를 해주어 태그를 닫아주는 느낌(?)을 주는데,그 이유는 html이 마크업 언어이고 구조를 중시하기 때문에 다른 닫는 태그와 규칙을 같이 하기 위함이다.
HTML 연습할 수 있는 사이트
HTML Exercises
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
🤍 CSS(Cascading Style Sheets)
💫 사용자 인터페이스(UI, User Interface)
- 기계와 사용자의 중간에서 서로 상호작용을 할 수 있게 연결해주는 매개체
- 시각적으로 사용자가 이용하기 편리하게 해줌
💫 사용자 경험(UX, User eXperience)
- 웹이나 앱을 이용하는 사용자들이 하는 모든 경험
💫 CSS
- 뼈대(HTML)에 살(CSS)을 붙이는 것이므로, 뼈대인 HTML이 있어야 사용 가능
- 꾸미고 싶은 요소를 지칭하는 selector / 지칭한 요소를 꾸미는 선언부 파트 declaration
- 셀렉터와 선언블록으로 구분되어있음
- 선언블록 안에는 속성과 속성값으로 구분되어있음
- 선언 마지막에는 ; 붙여줌
💫 선택자(Selector)
- id
- 문서 내 한개만 존재할 수 있음
- id 선택 기호: #
- <h1 id="username"> kexon </h1>
- css 적용
- #username { font-style: italic; }
- class
- 태그 안 클래스 속성에 적은 값(title) 선택
- class 선택 기호: . (comma)
- <h1 class="title"> Make today better than yesterday! </h1>
- css 적용
- .title { color: #808080; }
- 그 외 선택자
CSS selectors - CSS: Cascading Style Sheets | MDN
CSS selectors define the elements to which a set of CSS rules apply.
developer.mozilla.org
💫 텍스트 꾸미기
색상
- 속성: color
.box {
color: pink; /* 글자 색상 변경 */
background-color: #fff0f5; /* 배경 색상 변경 */
border-color: #808080; /* 테두리 색상 변경 */
}글꼴
- 속성: font-family
.title {
font-family: 'Roboto', sans-serif;
}- 사용하려는 글꼴이 존재하지 않거나 지원이 불가한 디바이스에 대비하여 fallback 글꼴 추가 가능
- 크기
- 속성: font-size
.title {
/* title class에 글자크기 24 적용 */
font-size: 24px;
}- 다양한 글꼴 제공
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
글꼴 단위
- 절대 단위: px, pt 등
- 보통 px 사용
- px는 글꼴의 크기를 고정해 사용자 접근성에 좋지 않음
- 사용자가 브라우저의 기본 글꼴 크기를 더 크게 설정해도 크기가 고정됨
- 사용자의 환경에 따라 일반 텍스트보다 작거나 크게 보임
- 작거나 큰 화면(모바일, 고해상도 모니터)에서 깨질 수 있음
- 사이즈가 정해져 있는 경우(인쇄 등) 사용
- 상대 단위: %, em, rem, vh, vw, ch 등
- rem 사용
- 기본 글자 크기: 1rem
- 기본 글자 크기에 따라 2rem(2배), 0.8rem(0.8만큼 작게) 등으로 유연하게 사용 가능
- 사용자가 설정한 기본 글꼴 설정에 따르므로 접근성에 유리
💫 박스모델
- 웹 페이지 내 모든 컨텐츠는 고유의 영역을 가지고 있는데, 이를 ‘박스'라고 부름
- 박스 종류
- 줄바꿈 되는 태그(block-level elements): h1, p, div, ul, li, 등
- 줄바꿈 안 되는 태그(inline/inline-block elements): span, a, strong, img, 등
- inline 박스에서는 width, height 속성 적용 불가
- inline 속성 사용하려면 display: inline-block; 사용
- Inline elements - HTML: HyperText Markup Language | MDN
- 박스 특성 정리block inline-block inline
줄바꿈 여부 O X X 기본 width 100% 글자가 차지하는 만큼 글자가 차지하는 만큼 width, height 사용 가능 여부 O O X
- <aside> 💡 작성한 태그 박스 확인: F12 또는 Cmd + Opt + i
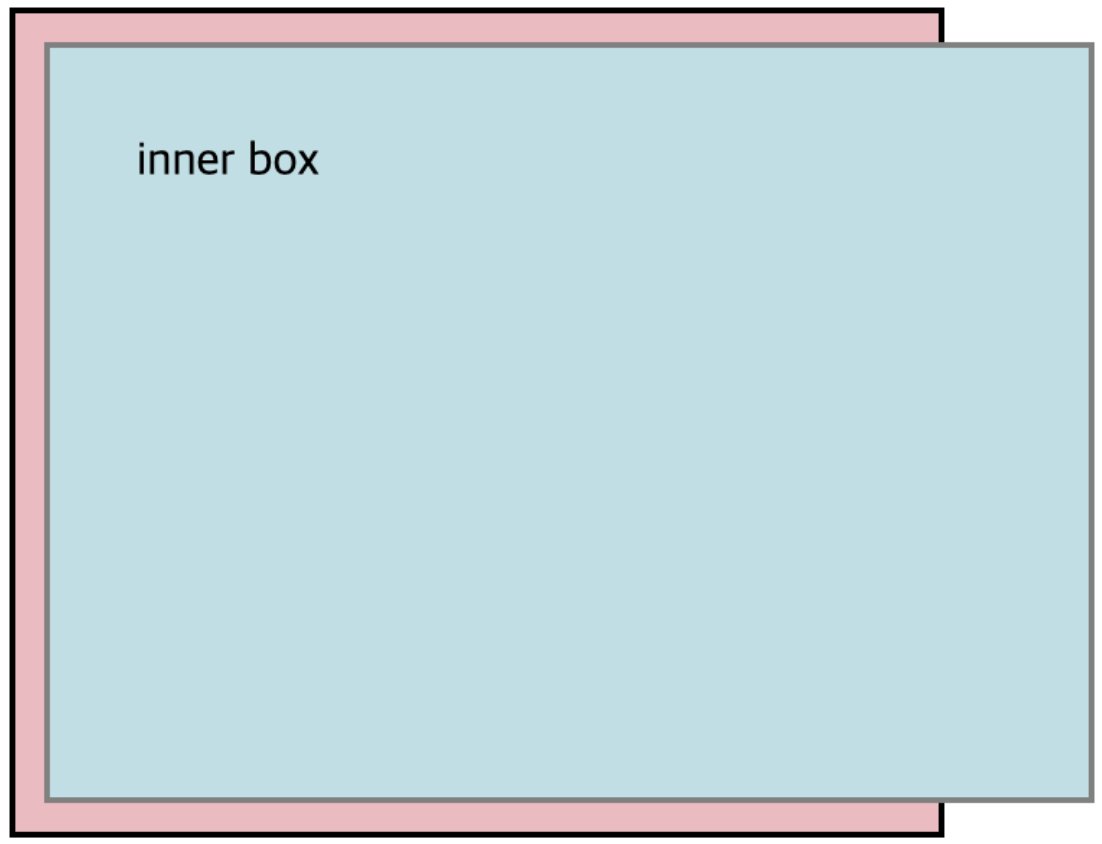
💫 박스 구성요소

- border 기준으로 padding(안쪽 여백)과 margin(바깥 여백)이 있음
- 파란색: Content 영역
border(테두리)
- 예시 1: p태그에 두께가 1px인 분홍색 실선 추가
p {
border: 1px solid pink;
}- 적용된 각각의 값: 테두리의 두께(border-width) 스타일(border-style) 색상(border-color)
- 예시 2: 테두리 두께가 1px인 둥근 모서리의 점선으로 만들고 박스 바깥쪽에 그림자 넣기
p {
border: 1px dotted pink;
border-radius: 5px;
box-shadow: 3px 3px pink;
}margin(바깥 여백)
- border 기준으로 박스 외부(바깥) 여백 지정
- 각 값은 시계방향 → top, right, bottom, left
p {
margin: 10px 20px 30px 40px;
}- 값 한 개만 넣으면,
p {
margin: 10px;
}
- 값 두 개 넣으면,
p {
margin: 10px 20px;
}
- 특정 영역 지정
p {
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
}- 바깥 여백에 음수 값 지정 가능
- 다른 요소들과의 간격이 줄어듦
p {
margin-top: -2rem;
}
padding(안쪽 여백)
- border 기준으로 박스 내부 여백 지정
- 각 값은 시계방향 → top, right, bottom, left (margin과 동일)
p {
padding: 10px 20px 30px 40px;
}
💫 박스를 벗어나는 콘텐츠 처리
- 콘텐츠가 박스를 뚫고 나가는 경우 처리
- 콘텐츠를 박스 크기에 맞추거나
- 콘텐츠를 확인할 수 있게 스크롤 추가
p {
height: 40px;
overflow: auto;
}
- overflow + 속성
- auto: 콘텐츠가 넘칠 때 스크롤 생성
- hidden: 넘치는 콘텐츠 내용 자르기
- overflow-x, overflow-y: 방향 지정
💫 박스 크기 측정
- 박스 여백을 고려하지 않고 박스 크기를 디자인할 경우 레이아웃을 벗어날 수 있음
- 예시
<div id="container">
<div id="inner">
안쪽 box
</div>
</div>#container {
width: 300px;
padding: 10px;
background-color: yellow;
border: 2px solid red;
}
#inner {
width: 100%;
height: 200px;
border: 2px solid green;
background-color: lightgreen;
padding: 30px;
}
- #container
300px (콘텐츠 영역) + 10px (padding-left) + 10px (padding-right) + 2px (border-left) + 2px (border-right)- #container의 너비는 300px이 아니라 padding과 border값이 다 더해져 최종 324px이 됨
- #inner
300px (300px의 100%) + 30px (padding-left) + 30px (padding-right) + 2px (border-left) + 2px (border-right)- #inner의 100%는 300px이 아니라 padding과 border값이 다 더해져 최종 364px이 됨
- 해결방법
- 모든 박스 요소에 여백과 테두리 두께를 포함해서 계산
- 일반적으로 HTML 문서 전체에 적용
* { box-sizing: border-box; }
CSS 연습할 수 있는 사이트
CSS Exercises
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
🤍 HTML에 CSS 추가하기
1. 태그로 삽입(= 파일 추가)
- 별도의 css 파일이 있는 경우
- 추가 위치: <title /> 밑
- 추가할 내용
<link rel=”stylesheet” href=”css파일이름.css”>
<!-- 파일 명이 style.css인 경우 -->
<link rel=”stylesheet” href=”style.css”>
2. HTML Tag 안에 직접 삽입 - inline sheet
- 추가 위치: HTML 태그 내
- 예시
<aside style="background: #fff0f5, color: #4a4a4a">내용</aside>
3. <head /> 안에 <style /> 주기 - internal style shseet
- 추가 위치: <head />태그 내
- 예시
<html>
<head>
<style type="text/css">
body {
font-size: 80%;
}
</style>
</head>
</html>💫 관심사 분리
- 관심사 분리: 프로그램을 역할에 따라 나눠주는 디자인 원칙
- 관심사 분리 - 위키백과, 우리 모두의 백과사전
관심사 분리 - 위키백과, 우리 모두의 백과사전
ko.wikipedia.org
- HTML에 CSS 추가하기 2, 3번은 관심사 분리 측면에서 권장되지 않음
- html 파일 안에 css를 적용하면 파일 내용이 커짐
- 유지보수, 뭐가 어디있는지 직관적으로 파악하기 어려움
- css 코드가 많지 않아 파일을 따로 생성하지 않아도 될 경우, 2번이나 3번 사용
💙 새로 배운 내용
- 티스토리 더보기-닫기 기능
💛 이해가 더 필요한 내용
- CSS 선택자 Combinators 완전 헷갈린다. 이걸 어떻게 보완..
💜 느낀점
하... 티스토리 블로그 글쓰기 할많하않............🙈
공부해야되는데 주객전도된 느낌이다......
왜 티스토리를 많이 쓰는걸까. 아직 내가 모르는 장점이 있는걸까??!
그래도 몇시간 이거에만 매달려 있으니까 조~금 익숙해지는 것 같다.
역시 뭐든 많이 보고 익숙해지고 아는게 많아지는게 답인건가!!!
결론은,
티스토리의 중심에서 노!!!션!!!!!을 외치다!!!!! 노션짱!!!!!!!!😭
'SEB > TIL' 카테고리의 다른 글
| 006 | Linux Basic (0) | 2022.06.30 |
|---|---|
| 005 | Practical | Twittler Mockup Implement (0) | 2022.06.29 |
| 004 | Page Layout, Web/App 화면 설계 (0) | 2022.06.28 |
| 002 | 컴퓨터와 프로그래밍의 이해 / 웹 클라이언트와 웹 서버 (0) | 2022.06.24 |
| 001 | Orientation (0) | 2022.06.23 |