| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 첫글자대문자
- 문자열뒤집기
- 자바
- Spring Security
- 백엔드
- 데일리코딩
- 그리디
- HTML
- 인텔리제이
- 백준알고리즘
- 부트캠프
- 회고
- java
- Spring Data JDBC
- CSS
- 계산기만들기
- 컬렉션프레임워크
- testing
- 제네릭스
- spring data jpa
- Publishing
- fibonacci
- 페어프로그래밍
- 깃허브
- FilterChain
- CLI명령어
- 알고리즘
- 자료구조
- 스프링
- 거듭제곱
Archives
- Today
- Total
나의 모양
004 | Page Layout, Web/App 화면 설계 본문
📌 페이지 레이아웃
💙 레이아웃: 화면을 나누는 방법
🤍 HTML 구성하기
- 콘텐츠 흐름: 좌 → 우 / 위 → 아래
- CSS 화면 구분
- 수직분할: 콘텐츠 가로 배치
- 수평분할: 내부 콘텐츠의 세로 배치
- 수평분할 + height ⇒ 직관적인 수평 분할 가능
<!-- HTML -->
<div id="container">
<div class="col w10">
<div class="icon">아이콘 1</div>
<div class="icon">아이콘 2</div>
<div class="icon">아이콘 3</div>
</div>
<div class="col w20">
<div class="row h40">영역1</div>
<div class="row h40">영역2</div>
<div class="row h20">영역3</div>
</div>
<div class="col w70">
<div class="row h80">영역4</div>
<div class="row h20">영역5</div>
</div>
</div>/* CSS */
.w70 { width: 70%; }
.h40 { height: 40%; }🤍 레이아웃 리셋
- 박스를 잡는데 있어 HTML의 기본 스타일로 인한 어려운 점
- 태그 기본 스타일에 약간의 여백이 있음
- width, height 계산에 여백 불포함 (003의 박스모델 참고)
- 브라우저마다 다른 기본 스타일
- 해결방법
- 기본 스타일링 제거
* { box-sizing: border-box; } body { margin: 0; padding: 0; }
📌 Flexbox
💙 Flexbox로 레이아웃 잡기
- Flex(Flexible): "잘 구부러지는, 유연한"
- Flexbox로 레이아웃을 구성한다는 것: 유연한 레이아웃 잡기
- Flexbox를 사용한다는 것: 요소를 정렬하고 요소의 공간을 설정하는 것
더보기


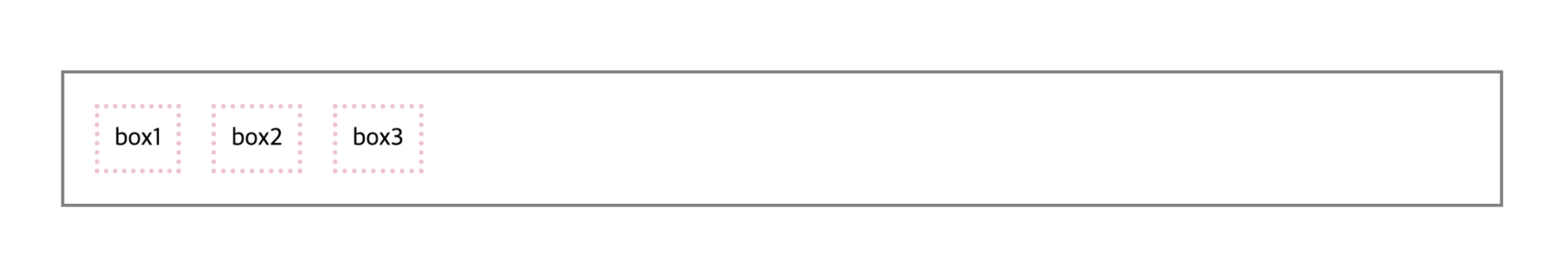
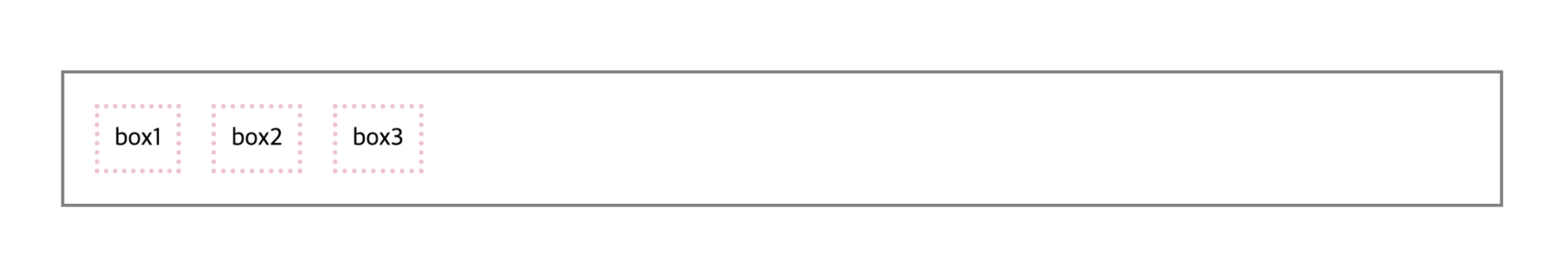
display: flex; 적용 후 회색박스(#main) 내 자식요소(.box)는 왼쪽부터 차례로 배치됨
- 예제
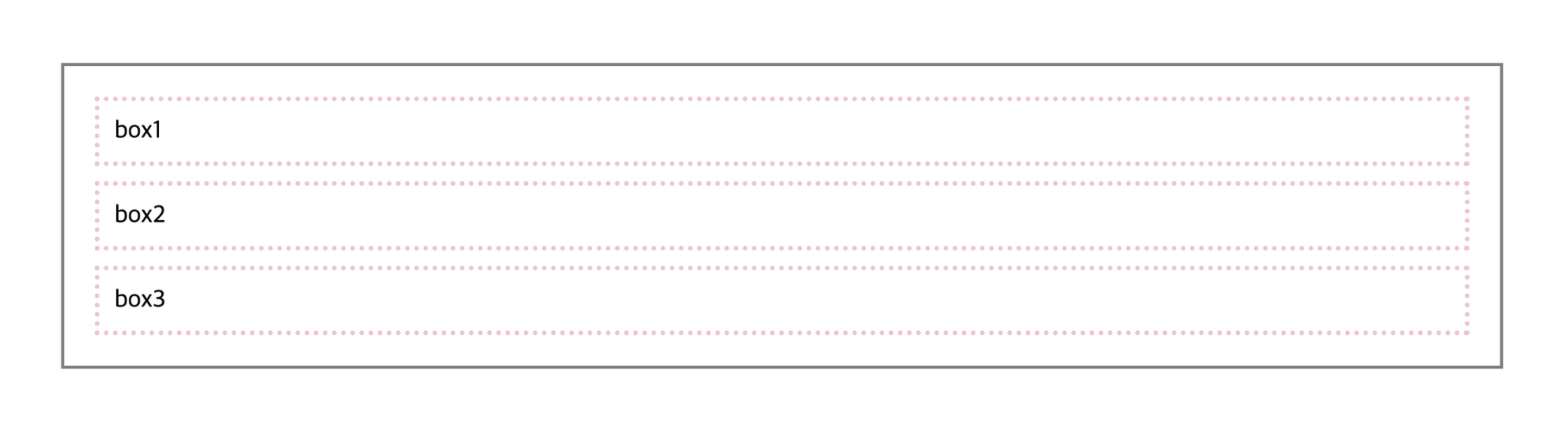
<!-- HTML -->
<div id="main">
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
</div>/* CSS */
* {
border-sizing: border-box;
margin: 10px;
padding: 10px;
}
#main {
border: 2px solid grey;
}
.box {
border: 3px dotted pink;
}
- main에 flexbox 적용
* {
border-sizing: border-box;
margin: 10px;
padding: 10px;
}
#main {
display: flex; /* flexbox 적용 부분 */
border: 2px solid grey;
}
.box {
border: 3px dotted pink;
}
🤍 Flexbox 속성들 - 부모 요소에 정의
더보기
- flex-direction: 정렬 축 정하기
- 기본: 가로정렬(row)
- 자식 요소들을 정렬할 정렬 축을 정함
- 속성
- row(기본값): 오른쪽 → 왼쪽
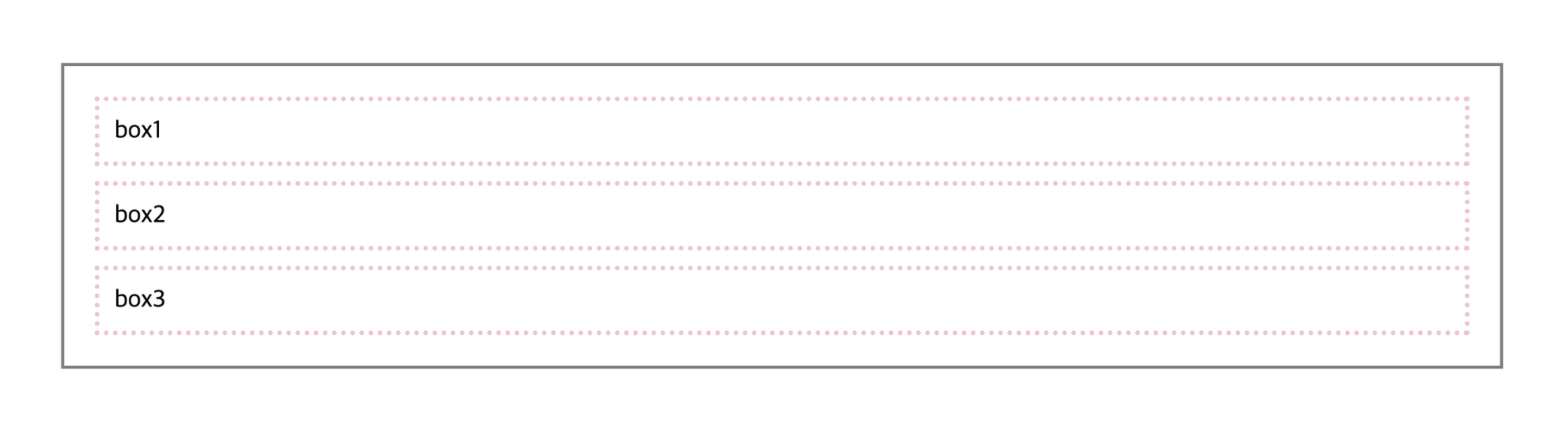
- column: 위 → 아래
- row-reverse: 오른쪽 → 왼쪽
- column-reverse: 아래 → 위
- flex-wrap: 줄바꿈 설정
- 하위 요소 크기가 상위 요소의 크기를 넘을 때 자동 줄바꿈할지 정함
- 기본: 줄바꿈 안함
- 속성
- nowrap(기본값): 오른쪽 → 왼쪽 (block-level: 줄바꿈 없음)
- wrap: 오른쪽 → 왼쪽 (inline-level: 넘어가면 줄바꿈)
- wrap-reverse: 요소들이 줄바꿈을 하며 역순으로 배치됨
- justify-content: 축의 수평 방향 정렬
- 축의 수평 방향으로 자식요소들을 어떻게 정렬할 것인지 정함
- 속성
- row(기본값): 오른쪽 → 왼쪽
- column: 위 → 아래
- row와 column의 주요 속성 값: flex-start, flex-end, center, space-between, space-around
- 사용법
- align-items: 축의 수직 방향 정렬
- 축의 수직 방향으로 자식요소들을 어떻게 정렬할 것인지 정함
- 요소들이 가로 정렬일 때 세로 방향으로 어떻게 정렬할지
- 요소들이 세로 정렬일 때 가로 방향으로 어떻게 정렬할지
- 축의 수직 방향으로 자식요소들을 어떻게 정렬할 것인지 정함
🤍 Flexbox 속성들 - 자식 요소에 정의(하위속성)
더보기
flex 속성 값 (⇒ 순서가 중요)
- grow(팽창지수): 요소 크기가 얼마나 늘어날 것인지 정함
- shrink(수축지수): 요소 크기가 얼마나 줄어들 것인지 정함
- basis(기본크기)
flex: grow shrink basis;
flex: 0 1 auto;
/* 따로도 가능 */
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto;🤍 Flexbox 실습하기
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
✅ Ref.
더보기
- 네이버 - flexbox로 만들 수 있는 10가지 레이아웃
- 설명이 기가맥힘
이번에야말로 CSS Flex를 익혀보자
이 튜토리얼은 “차세대 CSS 레이아웃” 시리즈의 첫번째 포스트입니다. 이번에야말로 CSS Flex를 익혀보자 이번에야말로 CSS Grid를 익혀보자 벌써부터 스크롤의 압박이 느껴지고,‘좀 편안하게 누
studiomeal.com
- Flexbox 참고
CSS Flex(Flexible Box) 완벽 가이드
많은 경우 float, inline-block, table 등의 도움을 받아서 수평 레이아웃을 구성하지만 이는 차선책이며, 우리는 Flex(Flexible Box)라는 명확한 개념(속성들)으로 레이아웃을 쉽게 구성할 수 있습니다. CSS F
heropy.blog
📌 웹/앱 화면 설계하기
💙 와이어프레임 설계 및 목업 구현
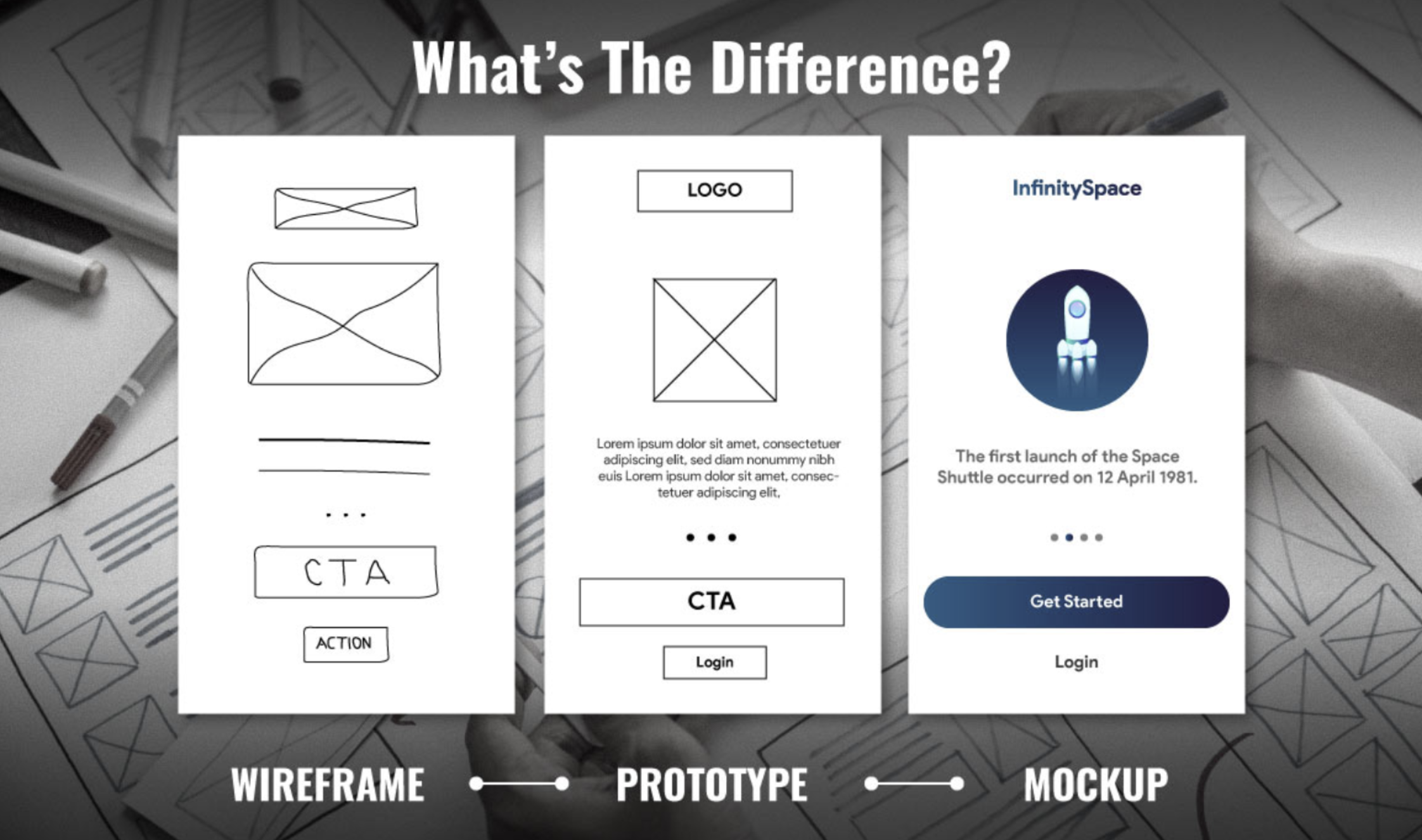
🤍 와이어프레임(Wireframe)
- 단순한 선이나 도형으로 웹/앱을 시각적으로 표현
- 웹/앱 개발 시 뼈대를 그리는 단계 ⇒ 화면 영역 구분
- 레이아웃과 제품의 구조를 보여줌 ⇒ UI에 가까움
🤍 목업(Mock-up)
- 최종 구현물이 실제로 어떻게 보여지는지 구현하지만 기능적으로 동작하지 않음

💙 HTML로 웹/앱 구조 잡기
- 웹/앱의 영역을 큰 틀로 나누기
- 각 영역을 표현할 태그 생각하기
💙 실습
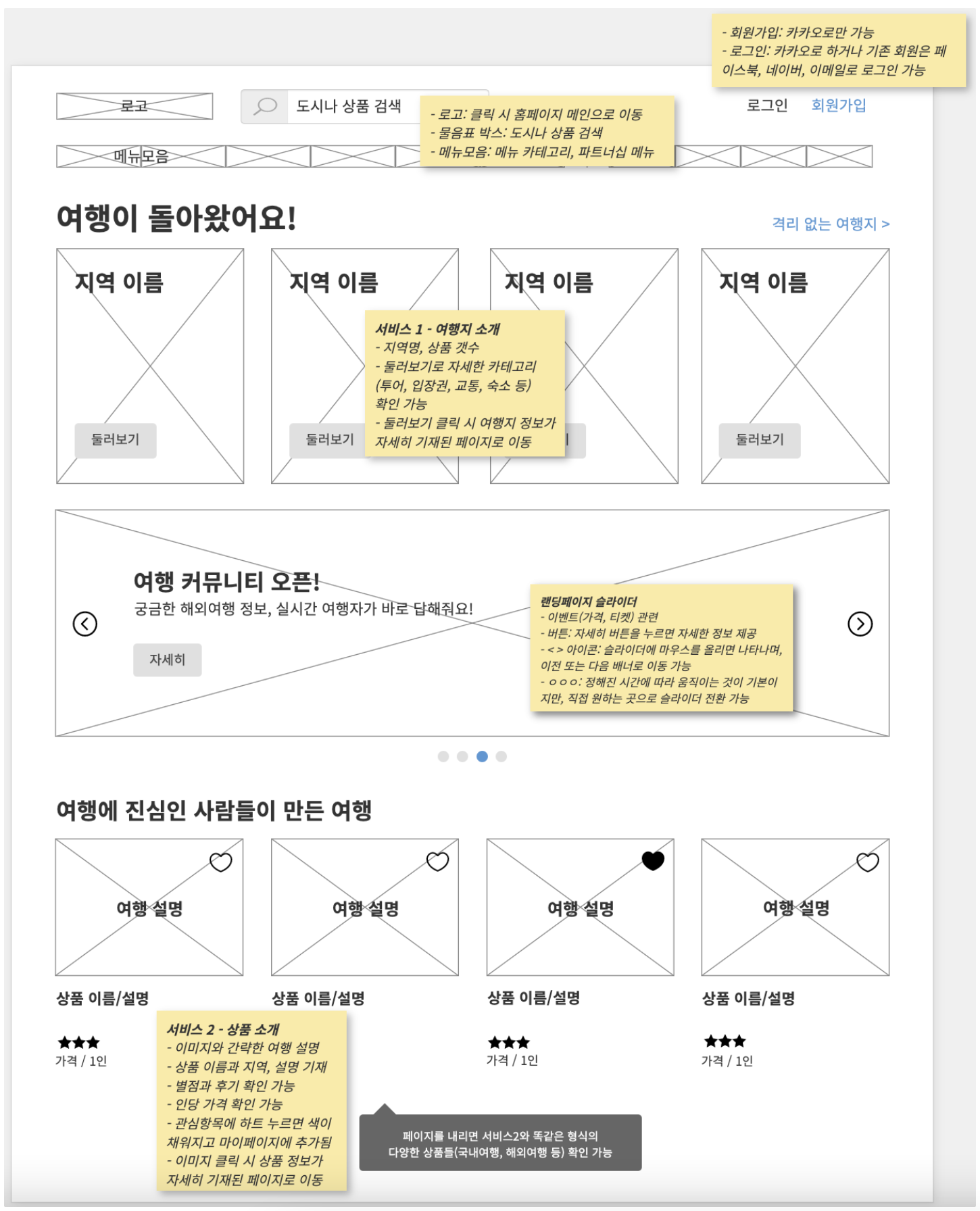
🤍 와이어프레임 만들기
1. 자주 방문하는 웹/앱 사이트 - 마이리얼트립
마이리얼트립 :: 나다운 진짜 여행
www.myrealtrip.com
2. 실습 사이트 - 카카오 오븐
OvenApp.io
Oven(오븐)은 HTML5 기반의 무료 웹/앱 프로토타이핑 툴입니다. (카카오 제공)
ovenapp.io
3. 구현 결과물
💜 Today is ...
- 자기주도학습시간에 카메라 켜기 필수인 스터디에 참여했다. 음료 마시러, 화장실, 청소 등 왔다갔다 하며 딴짓하기 쉬운 환경인데 강제로 나를 묶어놓기에 효과가 아주 좋았다👍🏻
- 사실 어제 css 다시 공부하면서 전에 했던 것들이 거~~의 증발되어서 서떠레써를 조금 받았는데 너무 깊게 들어갈 필요 없이 기본 컨셉만 이해하면 된다고 말씀해주셔서 오늘은 부담없이 재밌게 했던 것 같다.
- 페이지 레이아웃과 화면 설계를 공부하면서 카카오에서 제공하는 오븐이라는 툴로 와이어프레임을 그렸다. 뭐든 처음은 서툴고 버벅이고 머리에 김 나다가 침착해지는 것! 사이트 정하는데 쓸데없이 오래 시간을 썼다😭 가볍게 생각하구 와이어프레임을 그리면서 구조를 생각하고 어떤 태그로 마크업할건지에 의의를 둬야 하는데. 그래도 나름 만들다보니 재밌어서 시간가는 줄 몰랐다. 어디까지 해야될지 몰라서 메인 페이지에 꼭 필요할 것 같은 것들을 대략 그렸더니 어느새 끝날 시간!
전엔 일일히 손으로 그려서 수정할때마다...🙈 칸 정렬이 안 되는 부분이 조금 불편했지만 툴을 쓰니 확실히 편한 부분이 있었다. 전엔 이런 것에 강박적이어서 칸, 정렬 안 맞으면 엄청 스트레스 받았는데 놓으니까 마음은 편하다 🤣🤣 - 드디어! 첫 페어 프로그래밍의 페어가 정해졌다!!!🎊 설레고 긴장된다.
- 티스토리 글 올리면 제목 사이 간격이 떨어지는데! 왜 그러는지 혹시 아시는분!?!!?? 하... 수정해도 수정이 안돼요 🤬🤬🤯
나는 왜 때문에 티스토리에 이렇게 슽흐레스를 받는가 핳하핳ㅎ하ㅇㄹㄹㅎㄴㅇ🤣
'SEB > TIL' 카테고리의 다른 글
| 006 | Linux Basic (0) | 2022.06.30 |
|---|---|
| 005 | Practical | Twittler Mockup Implement (0) | 2022.06.29 |
| 003 | HTML, CSS (0) | 2022.06.27 |
| 002 | 컴퓨터와 프로그래밍의 이해 / 웹 클라이언트와 웹 서버 (0) | 2022.06.24 |
| 001 | Orientation (0) | 2022.06.23 |
Comments